ここでは、グーグルアドセンス広告を広告ショートコードとフリースペース(FS)を利用して貼る方法(カエテンWP-JOY)を紹介する。
目次です。
グーグルアドセンス広告を広告ショートコードとフリースペース(FS)を利用して貼る方法

グーグルアドセンス広告を貼る場合、無料のテーマなどを使用している方は「Quick Adsense」「AdSense Plugin WP QUADS」などのプラグインを使用して、一旦広告をショートコード化してサイト(ブログ)などにアドセンス広告を貼ることが多いと思う。
しかしながら、カエテンWP-JOYなどの有料テンプレート(テーマ)を使用している場合には、テーマ自体に「広告ショートコード機能」が備わっているので、わざわざプラグインをインストールしなくても良いのである。
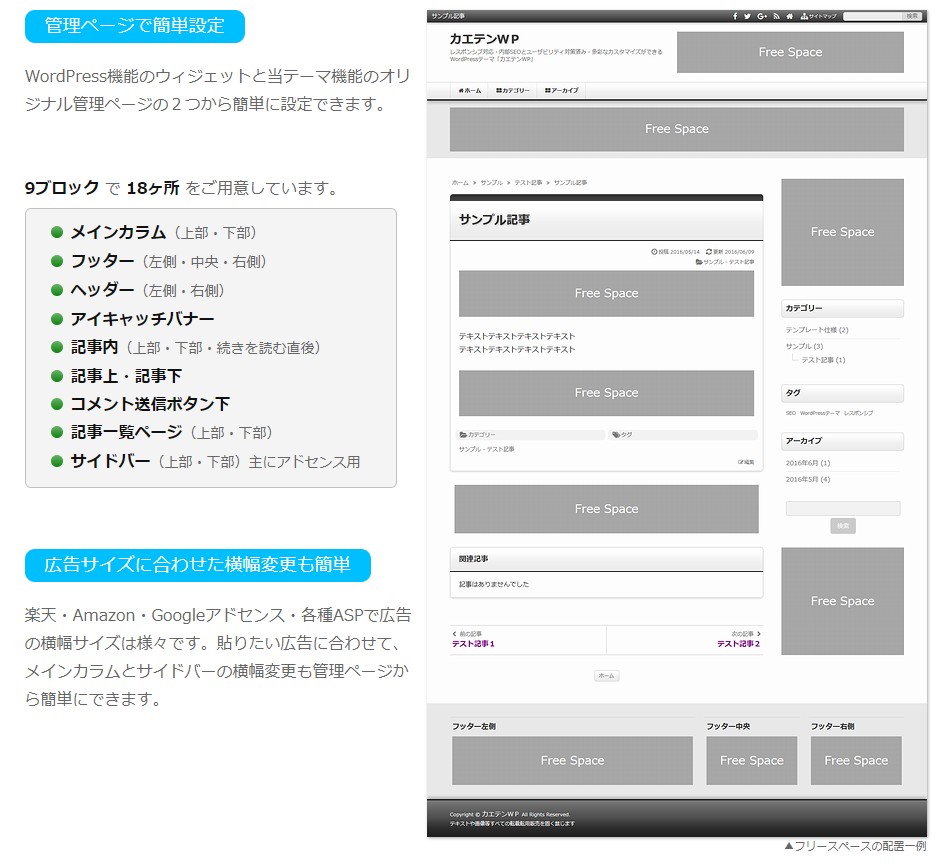
出典:カエテンWP-JOY
更に、「ウィジェット」や「フリースペース(FS)」で設定できる「フリースペース(FS)」を使用することで、簡単にグーグルアドセンス広告が設置できるのだ(記事中に入れる場合には、手動で貼っていく)。
アドセンス広告に限らずASPなどの他の広告も、もちろんだが利用できるのだ。
カエテンWP-JOYのインストール方法
参考➡WordPressに「カエテンWP」と「STINGER」のテーマ(テンプレート)をインストールする方法
アドセンス広告取得
まず、私の場合だがサイト(ブログ)の記事内(上部、中部、下部)に貼るグーグルアドセンス広告は、
・レスポンシブ広告(サイドバーにも貼っている)
・記事内広告
などを取得している。
主サイト(ブログ)では、記事内下部に「関連コンテンツ」やサイドバーに「レスポンシブ広告(カスタマイズ済み)」も合わせて貼っている。
自分で色々と試してみて、良いと思う組み合わせを選べば良いと思う。
レスポンシブ広告の取得方法
で、グーグルアドセンス広告(レスポンシブ広告)の取得方法は、まずグーグルアドセンスのサイトに移動する。
こちらからどうぞ(下記)

グーグルアドセンスのサイト画面では、
左側にある「広告」の項目にある「広告ユニット」をクリックする。
そして、広告ユニットにある「新しい広告ユニット」をクリックする。

新しい広告ユニットでは、「レスポンシブ広告」を作成するので「テキスト広告とディスプレイ広告」をクリックする。

ここでは、広告作成画面が表示されるので広告の作成を行う。
・名前
「ヒッキーテスト 上部 レスポンシブ広告」と入力した。
・広告サイズ
「推奨」の「レスポンシブ」を選択した。
・広告タイプ
「テキスト広告とディスプレイ広告」を選択、その他の設定もそのままにしておいた。
広告の作成が終わったら、「保存してコードを取得」ボタンをクリックする。

すると、広告コードが表示される。
これで、レスポンシブ広告は取得できたのだ。
ちなみに、グーグルアドセンス広告(レスポンシブ広告)を記事中に3つ貼る場合には、
●サイト名 上部 レスポンシブ広告
●サイト名 中部 レスポンシブ広告
●サイト名 下部 レスポンシブ広告
こんな感じで広告ユニットを「3つ」取得すると良いだろう。
あと、レスポンシブ広告を取得した場合には、広告をカスタマイズしておくと良いと思う。
参考➡Googleアドセンスのレスポンシブ広告を「レクタングル(大)」にカスタマイズする方法
参考➡Googleアドセンスの広告ユニットを分けて管理するメリットとその方法
記事内広告の取得方法
記事内広告の取得方法もレスポンシブ広告のときとさほど変わらない。
まず、グーグルアドセンスのサイトに移動する。
こちらからどうぞ(下記)

グーグルアドセンスのサイト画面では、
左側にある「広告」の項目にある「広告ユニット」をクリックする。
そして、広告ユニットにある「新しい広告ユニット」をクリックする。

新しい広告ユニットでは、「記事内広告」を作成するので「記事内広告」をクリックする。

「新しい記事内広告」のページでは、どんな幅の広告が表示されるのかを確認できる。
サイズを変更して、異なるサイズの画面での表示を確認しておくと良い。

記事内広告の表示の確認が終わったら、「広告ユニット名」などの入力を行う。
・広告ユニット名
「ヒッキーテスト 上部 記事内広告」と入力しておいた。
・グローバル オプション
クリックして、「選択したディスプレイ広告を表示する」が有効になっているかを確認しておく。
・スタイル
いじらなくても良いだろう。
入力などが終わったら、「保存してコードを取得」ボタンをクリックする。

すると、広告コードが表示される。
これで、記事内広告は取得できたのだ。
ちなみに、グーグルアドセンス広告(記事内広告)を記事中に貼る場合には、
●サイト名 上部 記事内広告
●サイト名 中部 記事内広告
こんな感じで広告ユニットを取得すると良いだろう。

PC(パソコン)で記事内広告を表示すると横幅いっぱいの大きめの広告が表示される。

スマホ(スマートフォン)だと、四角い形の広告になる。
つまり「記事内広告」を取得した場合には、カスタマイズとかはしなくても自動で適度な大きさになるのである。
広告ショートコード化

アドセンス広告を取得後は、管理画面(ダッシュボード)から「外観」➡「カスタマイズ」へと移動。

「広告ショートコード」を選択する。

広告ショートコードでは、広告ソースなどをショートコードとして10個設定できるようになっている。
ここでは、広告ショートコードにレスポンシブ広告(カスタマイズ済み)の「上部、中部、下部」の3つを設定してみる。

グーグルアドセンスのサイトに移動して、
広告ユニットからレスポンシブ広告の「コードを取得」をクリックし、広告コードを取得する。
広告コードを取得後は、下記の記事を参考に広告コードをカスタマイズする。
参考➡Googleアドセンスのレスポンシブ広告を「レクタングル(大)」にカスタマイズする方法

広告ユニットで取得したカスタマイズ済みの広告コードを、「上部、中部、下部」といったように順番に、赤枠で囲ったコンテンツ欄に貼り付けていく。
備考メモ欄には、どこに貼る広告なのかを記載しておくと良い。
終わったら、上にある「公開」ボタンをクリックする。

広告ショートコードの設定が完了後は、投稿ページor固定ページの記事内に作成した「広告ショートコード」を挿入する。
|
1 2 3 4 5 |
[ad01] [ad02] [ad03] |
上記のショートコードを挿入する。

上手くいくとこんな感じで表示されるのだ。
フリースペース(FS)設定
出典:カエテンWP-JOY
カエテンWP-JOYのフリースペース(FS)を利用してグーグルアドセンス広告を貼る場合には、「管理画面(ダッシュボード)」から「外観」に移動しよう。

そうしたら、「ウィジェット」をクリックする。

すると上記のようなフリースペース(FS)が表示されるので、アドセンス広告を表示したい場所にさっき作成した「広告ショートコード」を挿入する。

試しに、「記事内下部」にアドセンス広告を表示してみる。
左側にある「テキスト」を「FS 記事内 下部 :記事ページで表示」にドラッグ&ドロップで移動させる。

テキストを移動させたら、テキスト欄に
|
1 |
[ad03] |
上記のショートコードを挿入し、「保存」ボタンをクリックする。

終わったら、「完了」をクリックする。

すると、投稿or固定ページ(全ページ)の記事内下部にアドセンス広告が表示されるのだ。
このフリースペース(FS)を利用すれば、わざわざ手動でアドセンス広告を貼る必要もなくなるわけだが、記事中などに貼る場合に限っては、やはり手動で貼っていくしか方法はないようだ。
以上で、グーグルアドセンス広告を広告ショートコードとフリースペース(FS)を利用して貼る方法(カエテンWP-JOY)についての解説は終了する。
![]()
関連記事
■Googleアドセンスのレスポンシブ広告を「レクタングル(大)」にカスタマイズする方法
■Googleアドセンスの広告ユニットを分けて管理するメリットとその方法