ここでは、カエレバとヨメレバのカスタマイズ方法(カエテンWPとSTINGER8)について紹介する。
 |
アフィリエイトブログの始め方・作り方
(トップページ) |
|---|---|
 |
1 アフィリエイト記事とは |
 |
2 売れる文章(ランディングページ)の書き方 |
 |
3 ランディングページの書き方のコツ |
 |
4 集客方法 |
*「カエレバ」「ヨメレバ」の活用
| カエレバの使い方(amazonと楽天のアフィリエイトリンクの作成方法) | |
| カエレバにYahoo!ショッピングボタンを追加する方法 | |
| ヨメレバの使い方(Amazonやkindle、楽天ブックスを利用する方法) | |
| カエレバとヨメレバのカスタマイズ方法(カエテンWPとSTINGER8) |
カエレバとヨメレバのカスタマイズ

「カエレバとヨメレバ」は、複数のショップの紹介リンクを貼りたい時に重宝する「かん吉氏」が提供するブログパーツである。
これらは、利用するだけで「コンバージョン率アップ」が期待できる優れものである。
だがしかし、カエレバとヨメレバは「デザイン」をカスタマイズすることが可能で、このカスタマイズをすることでさらなる「コンバージョン率アップ」が期待できるのだ。
デザイン(取得コード)
では、さっそくデザイン(ボタン)のカスタマイズを行う。
とその前に、
「カエレバとヨメレバ」のカスタマイズしたデザインを、サイトやブログに反映させるには、予めブログパーツ生成画面にて、取得コードを「amazlet風-2」に指定しておくことが条件である。
これをしておかないと、カスタマイズしたデザインにはならないので注意しよう。
カスタマイズ後の表示
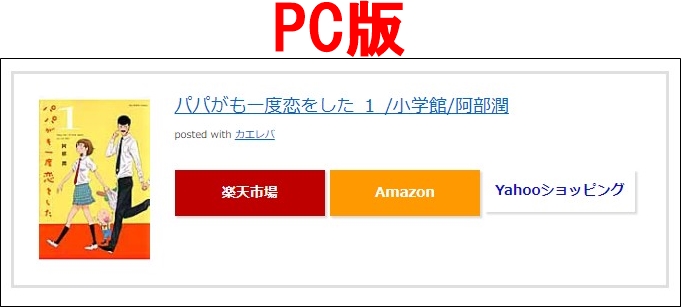
あと、このサイトで行うカスタマイズは下記のように表示されるので、このデザインが気に食わない場合には、他の人のサイトを参考にしよう。
◆カエレバ


◆ヨメレバ


このように「カエレバとヨメレバ」のデザイン(ボタン)が、カスタマイズされるぞ。
カエテンWP
まずは、「カエテンWP」のテーマでカエレバとヨメレバのデザインをカスタマイズしてみる。
参考➡WordPressに「カエテンWP」と「STINGER」のテーマ(テンプレート)をインストールする方法
カエテンWPの場合には、Wordpressの管理画面(ダッシュボード)から「外観」、「その他オプション」に移動して行う。

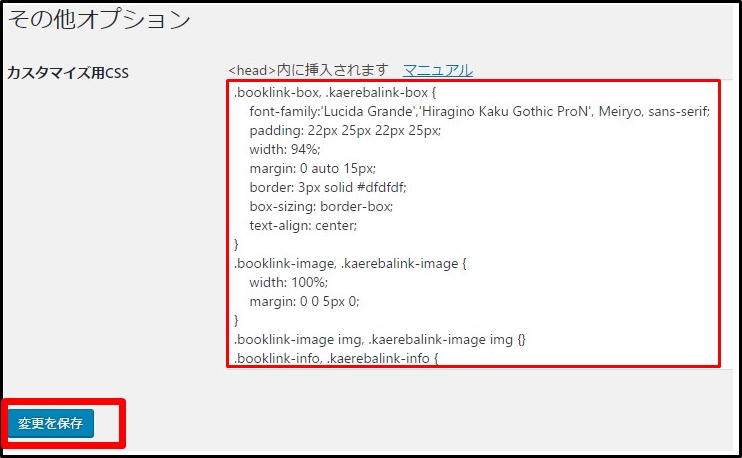
移動が完了したら、「カスタマイズ用CSS」の欄に下記のサイトのコード(レスポンシブ版)を貼り付ける。
参考:コピペでどうぞ。CSSでカエレバ・ヨメレバのデザインカスタマイズ2案目
レスポンシブ版
終わったら、「変更を保存」ボタンをクリックしよう。
これで、「カエテンWP」のテーマでの「カエレバとヨメレバ」のデザイン(ボタン)カスタマイズは完了である。
STINGER8
STINGER8のカスタマイズの場合には、少々複雑になる。
なぜなら、「PC版」のコードと「スマホ版」のコードの2つを貼り付けなければならないからである。
では、Wordpressの管理画面(ダッシュボード)に移動しよう。
移動したら、「外観」、「テーマの編集」へと移動しよう。
そうしたら、トップページが
になっていると思うので、ここにコードを貼り付けることになる。
PC版
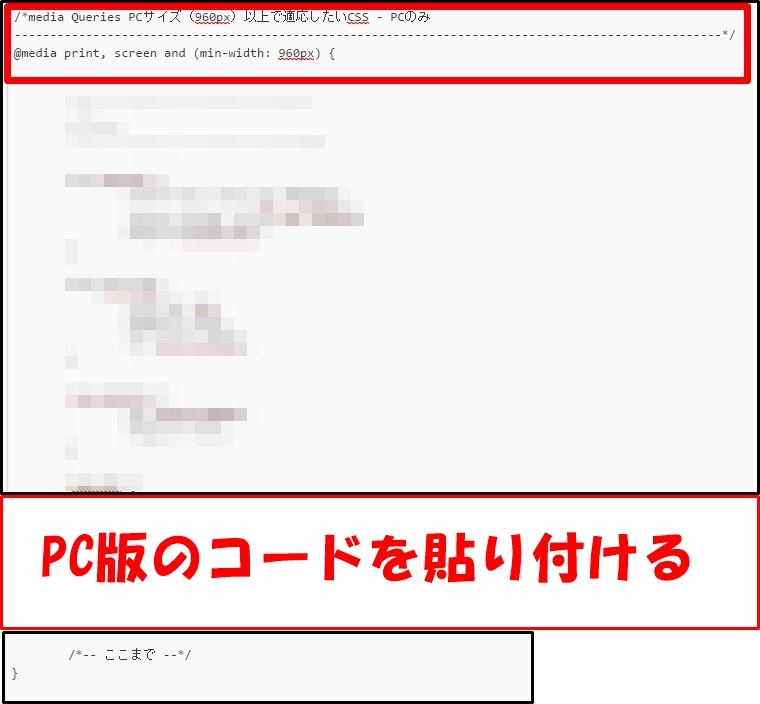
でPC版のコードを貼り付ける場所は、
|
1 2 3 |
/*media Queries PCサイズ(960px)以上で適応したいCSS - PCのみ ---------------------------------------------------------------------------------------------------*/ @media print, screen and (min-width: 960px) { |
という場所になる。
ちなみに、CSSをいじるときには、しっかりとコピーをとっておくことが大事である。
じゃないと取り返しのつかないことになるので注意である。
「フリーのテキストエディター」などが、おすすめである(私は、TeraPadを使用している)。

私は、下記のコード(PC版)を
参考:コピペでどうぞ。CSSでカエレバ・ヨメレバのデザインカスタマイズ2案目
PC版
|
1 2 |
/*-- ここまで --*/ } |
のすぐ上の部分に貼り付けた(余白も上下に一行ずつとった)。

実際にコード(PC版)を貼り付けてみると、上記のようになる(真ん中部分は、一部中略)。
これで、PC版のカスタマイズコードの設置は完了である。
スマホ版
次は、スマホ版のコードを貼り付ける。
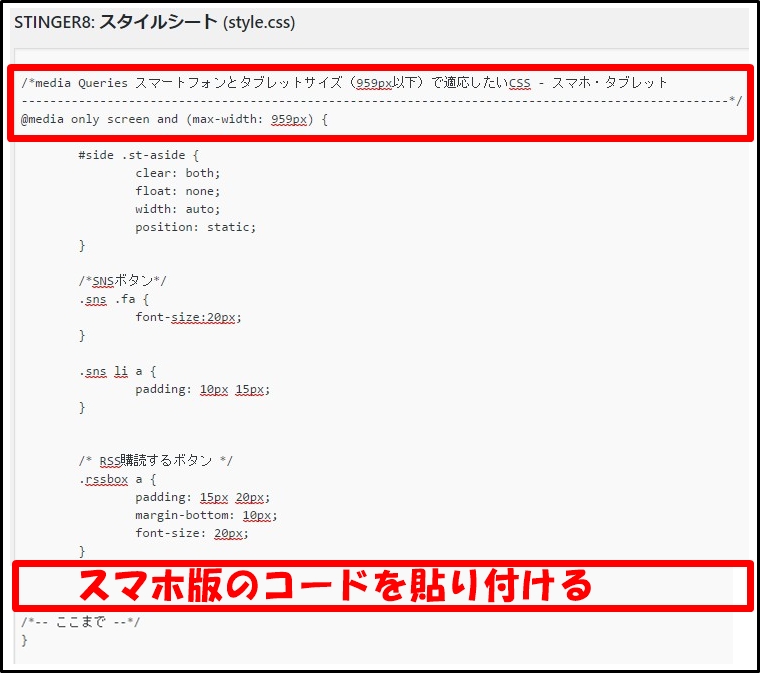
貼り付ける場所としては、
|
1 2 3 |
/*media Queries スマートフォンとタブレットサイズ(959px以下)で適応したいCSS - スマホ・タブレット ---------------------------------------------------------------------------------------------------*/ @media only screen and (max-width: 959px) { |
の場所になる。

私は、下記のコードを
参考:コピペでどうぞ。CSSでカエレバ・ヨメレバのデザインカスタマイズ2案目
スマホ版
|
1 2 |
/*-- ここまで --*/ } |
のすぐ上の部分に貼り付けた(余白も上下に一行ずつとった)。

実際にコード(スマホ版)を貼り付けてみると、上記のようになる(真ん中部分は、一部中略)。
これで、スマホ版のカスタマイズコードの設置は完了で、STINGER8のテーマでの「カエレバとヨメレバ」のデザイン(ボタン)のカスタマイズも完了である。
以上で、カエレバとヨメレバのカスタマイズ方法(カエテンWPとSTINGER8)についての解説は終了する。
■アフィリエイト記事(ランディングページ)の書き方と作り方ページに戻る
関連記事
■カエレバの使い方(amazonと楽天のアフィリエイトリンクの作成方法)
■ヨメレバの使い方(Amazonやkindle、楽天ブックスを利用する方法)
■WPアソシエイトポストR2の設定方法と使い方(Amazon、楽天、Yahoo!ショッピングの商品リンクが簡単に作成できるプラグイン)