- 投稿 更新
- アフィリエイトブログ
ここでは、Wordpressのサイト(ブログ)が重い、スマホで閲覧したら強制的に落ちるときの原因と対策について紹介する。
目次です。
WordPressのサイト(ブログ)が重い、スマホで自分のサイトを閲覧したら、強制的にサイトが落ちる原因

スマホで何気なく自分のサイトを見ていると、あるページだけが強制的に落ちるという摩訶不思議な現象に見舞われた。
パソコンからは、正常に見れるのにスマホだけがダメなのだ。
で、色んなサイトの記事を見て原因を調べていると、
「スマホで閲覧したときにサイトが落ちるのは、処理が追いついていないからだ」というものを見つけ、
そうなのかと、そのサイトに書いてある通りに、
・再起動
・キャッシュの削除
・観覧履歴の削除
・不要なアプリの削除
・必要のないタブの削除
など、あらゆることを試してみたけど、やはりサイト(ブログ)は落ちる。
他の原因
で他にも原因はないかと探っていたら、どうも画像を大量に投下していたページのみが強制的に落ちることに気がついた。
このことに気づいた私は、画像サイズが大きいのがいけないのかもしれない、と投稿や固定ページの編集画面でサイズを縮小してみたりしたけど、
どうもスマホで閲覧したときだけ「そのページが強制的に落ちる」という現象が続いている。
なので、また色々と調べていたら、その特定のページは、全てスマホカメラで撮った写真を大量に使用していたことに気づいて、もしや、「リサイズしていないのが原因なのでは?」という情報にたどり着いた。
![]() めがね
めがね
リサイズとは、画像編集ソフトなどで、画像の縦横の画素数(ピクセル数)を変更することを言います。
リサイズは、大きめな写真画像を縮小したりすることで、ハードディスク容量を削減するなどの効果があります。
画像のリサイズ方法
で、対策として実際にリサイズする場合には、基本的には「手動でリサイズする方法」と「自動でリサイズする方法」の2つがある。
①手動でリサイズする方法
手動で行う場合には、画像編集ソフトを使ってWordpressにアップロードする前にリサイズを行う。
メリット
●確実にWordpressに軽い写真画像をアップロードすることができ、個別にサイズを指定できる。
デメリット
●オリジナルの写真画像と加工した写真画像の2枚がパソコン上に残る。
●上書き保存した場合には、オリジナルの写真画像は削除される(ゴミ箱行き)。
●めんどくさい(作業が)
②自動でリサイズする方法
自動で行う場合には、Wordpressのプラグインを使用して、アップロード時に自動でリサイズし、アップロード後の以前の画像もリサイズが可能。
メリット
●プラグインを使用して、自動でリサイズするのでかなり楽。
●オリジナルの写真画像は手元に残るので、後で必要になった、というときでも対応ができる。
デメリット
●プラグインをインストールしなければならない。
●一括リサイズでエラーとなり、リサイズされない画像も中にはある。
という2つである。
めんどくさいかもしれないが、サイト(ブログ)に容量の大きい写真画像を載せる場合には、一つ一つリサイズするのが基本のようだ。
しかし、Wordpressならプラグインでリサイズした方が楽ではある。
手動でリサイズする方法
まずは、手動でリサイズする方法を紹介する。

このクソ重い(3840×2160/3MB)画像をリサイズしてみたいと思う。

ここでは、「PhotoScape」という無料の画像編集ソフトを使用する。
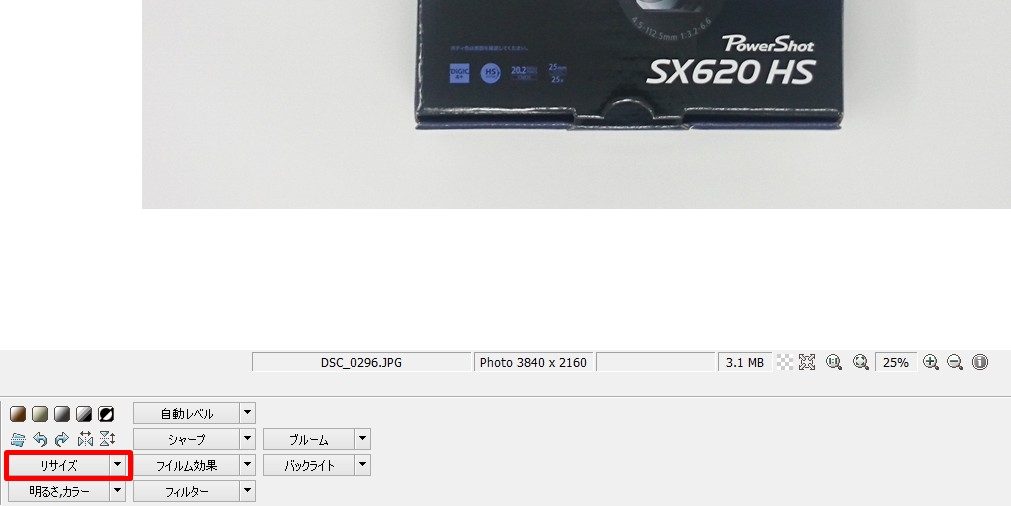
では、画像編集ソフトでリサイズしたい画像を選択する。
画像を選択したら、次は「リサイズ」ボタンをクリックする。

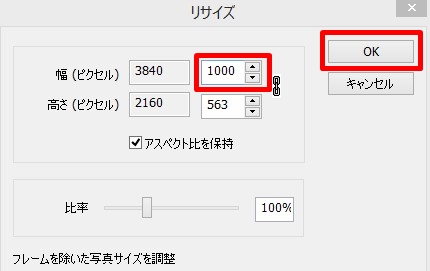
任意の「幅」を入力しよう。

「幅」の数値を変更することで、「高さ」の数値も自動で入力される。
これで、OKだったら「OK」ボタンをクリックする。

あとは、「名前をつけて保存」ボタンをクリックし、「別の名前」を付けて保存すればリサイズは完了である。

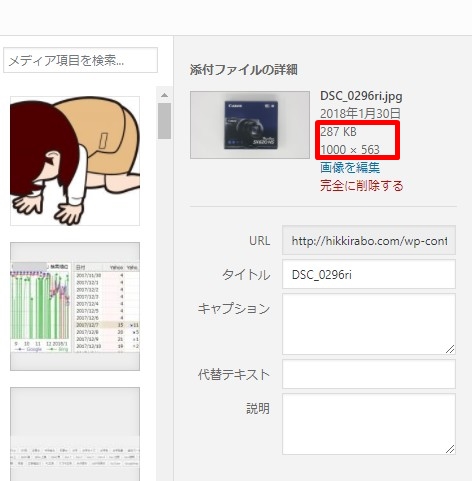
実際にリサイズした画像をWordpressにアップロードしてみるとわかるのだが、かなり軽くなったと言える。
サイズを少し変更するだけで、容量が3MB➡287KBまで下がったのだ。
自動でリサイズする方法
では、自動でリサイズする方法を紹介する。
自動でリサイズするには「Imsanity」というプラグインを使用する。
これは画像(写真)を自動でリサイズしてくれる優れもの。
以前アップロードしていた画像(写真)なども、自動でしてくれるので手動でリサイズするのがめんどくさい方にはこちらが最適だ。
➡Imsanityの設定方法と使い方【画像(写真)を自動でリサイズしてくれるプラグイン】
まとめ

プラグインでのリサイズを終えた後は、本当に軽くなった。
サイトのスピードが一段階上がった感じである。
ちなみに、私は最初自分で画像編集ソフトなどを使い、一枚一枚リサイズしていた。
正直なところ、かなりめんどくさいが手動でやった方が確実ではある。
しかし、リサイズする写真画像が数千枚とかなら、プラグインでリサイズした方が手っ取り早い。
私も後半からは、プラグインを使用することにしたのである。
で肝心のスマホで閲覧した時の状態であるが、サイト(ブログ)の画像を全てリサイズした後は、スマホでもサクサクと読めるようになっていた。
それにより、強制的にサイト(ブログ)が落ちるということはなくなったようだ。
やはり、スマホやデジカメで撮った写真画像はかなり重く、サイト(ブログ)に負担をかけていたようだ。
ちなみに画像ファイルを圧縮する「EWWW Image Optimizer」というプラグインも、一緒に起動させておくともっと軽くなる。
以上で、Wordpressのサイト(ブログ)が重い、スマホで閲覧したら強制的に落ちるときの原因と対策についての解説は終了する。
関連記事




