ここでは、YouTube動画をレスポンシブ化してブログ(サイト)に埋め込む方法を紹介する。
YouTube動画のレスポンシブ化とは
まず、ブログやサイトなどに貼ったYouTube動画をレスポンシブ化するには、ブログ(サイト)に「CSSコード」を追加する必要がある。
その後、YouTube動画の埋め込みコードを取得し、コードを修正してブログ(サイト)にコードを貼れば動画がレスポンシブ化されるのだ。
CSSコードの追加
では、さっそく「CSSコード」を追加する。

カエテンWP-JOYのテンプレートの方は、Wordpressのダッシュボード(管理画面)から、「外観」、「その他オプション」に進む。

すると、カスタマイズ用CSSの欄が表示されるので、この欄に下記のCSSコードを、追加する。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.doga{ position:relative; width:100%; padding-top:56.25%; } .doga iframe{ position:absolute; top:0; right:0; width:100%; height:100%; } |
参考➡WordPressや通常サイトでYoutubeやVimeoの動画の埋め込みをCSSで簡単にレスポンシブWeb対応にさせる方法
![]() めがね
めがね
で、コピーしたCSSコードを、カスタマイズ用CSSに追加する(コードを追加する際には、一行スペースをあけて追加した)。
これで、CSSコードの追加は完了である。
YouTube動画の埋め込みコードの修正
次は、YouTube動画の埋め込みコードの修正を行うので、まずは、YouTubeに移動してブログ(サイト)などに貼る動画のコードを取得しよう。

YouTubeに移動したら、動画を選択し「共有」をクリックする。

「埋め込む」をクリックする。

「コピー」をクリックする。
で、コピーしたコードをTeraPadなどに貼り付ける。
(直接、記事ページのテキスト画面に貼り付けても問題はない)
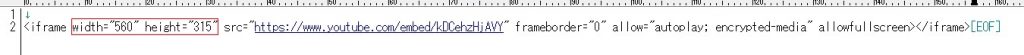
貼り付けた後は、赤枠の部分を削除する。
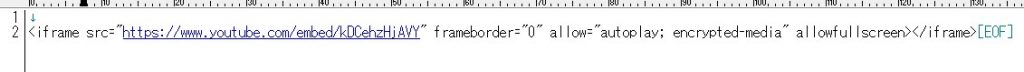
削除後は、このようになる。
|
1 2 3 |
<div class="doga"> *動画のコードを追加 </div> |
そして、上記のコード(divタグ)で「動画のコード」を囲む。
|
1 2 3 |
<div class="doga"> <iframe src="https://www.youtube.com/embed/kDCehzHjAVY" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> </div> |
上記のようになれば、OKである。
これで、YouTube動画の埋め込みコードの修正は完了である。
あとは、Wordpressの記事ページに移動して、好きな場所にコードを挿入すれば良い。
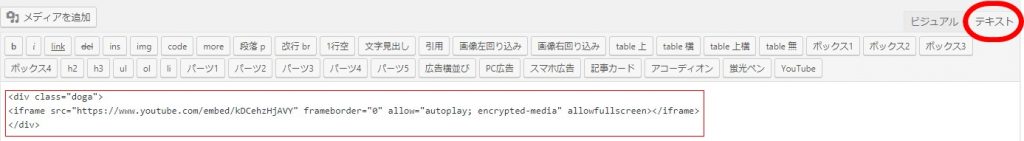
コードを挿入するときには、テキスト画面にて行う。

コードの挿入が上手くいくと、このようにして、YouTube動画が画面幅いっぱいに広がっていると思う。
もちろんスマホ、タブレットでも、同様だ。
以上で、YouTube動画をレスポンシブ化してブログ(サイト)に埋め込む方法についての解説は終了する。
![]()